С момента появления всемирной информационной сети была актуальна, проблема размещения в ней изображений. Как правило текст страницы занимает всего несколько десятков килобайт, в то время как изображения могут быть в десятки, сотни раз больше по объему. Это приводит к ситуации когда пользователь открыв страницу, несколько минуть ожидает загрузки интересующей его иллюстрации. Например при отправке по электронной почте удается присоединить к письму только несколько снимков, т.к. почтовый сайт не принимает письма большего объема.
Фотографии получаемые цифровой камерой занимают так много места из за избыточной информации (разрешение, детали, оттенки цвета). Высокое разрешение необходимо при печати фотографии, но для того что бы получить впечатление от снимка на экране, достаточно его уменьшенной копии.
Самым популярным форматом размещения изображений в интернет является Jpeg, который благодаря своему алгоритму сжатия, оптимизирует изображение делая итоговый размер файла значительно меньше.
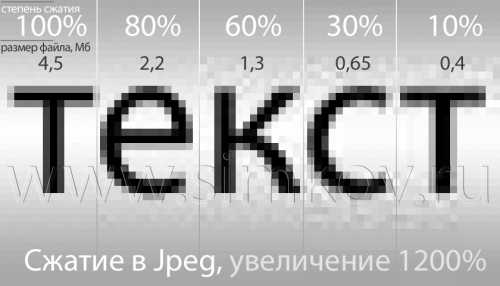
Чем меньше качество сжатия тем меньше размер файла, и тем больше “артефактов” на фотографии.
Деффекты сжатия в jpeg.
Два способа уменьшить размер изображения.
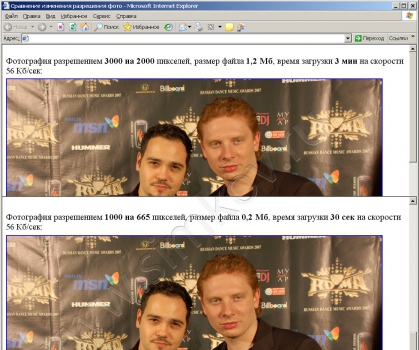
Уменьшение разрешение изображения. Как правило цифровые камеры позволяют делать снимки разрешением 2000 на 3000 пикселей и больше. Разрешение экрана на котором просматривают эти фотографии редко превышает 1280 на 1024 пикселя. Таким образом уменьшив разрешение изображения до 1000 пикселей по широкой стороне, мы получим выигрыш в объеме файла с 1,25 Мб до 0,2 Мб т.е. в шесть раз. При этом изображение на экране будет выглядеть практически так же а загружаться заметно быстрее.
Фото с большим и уменьшенным разрешением.
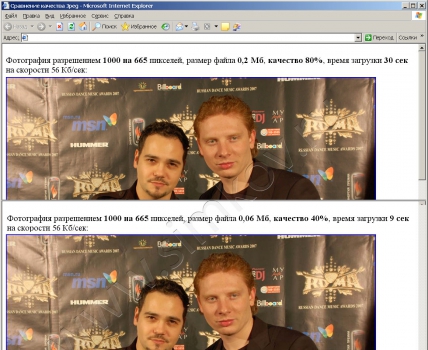
Увеличить степень сжатия. Формат jpeg позволяет уменьшить размер изображения, потеряв некоторые детали изображения. На практике низкое качество означает появление дефектов на изображении, т.н. «артефактов сжатия». Эти дефекты становятся заметны они становятся только при приближении, а при обычном промоторе в браузере и вовсе незаметны.
[пример с ухудшением качества текста]
Снизив качество изображения с 80 до 40 мы уменьшили размер файла с 0,2 Мб до 0,06 Мб, т.е. почти в три с половиной раза.
Фото с низкой и высокой степенью сжатия.
«Сжатие» в Графическом редакторе.
Оба способа «оптимизции» размера фото, можно выполнить с помощью специализированных графических редакторов.
Расскажем как это сделать, с помощь одного из самых мощных и популярных программ- Adobe Photoshop.
Рассмотрим порядок действий:
Откройте ваше изображение в Photoshop ;
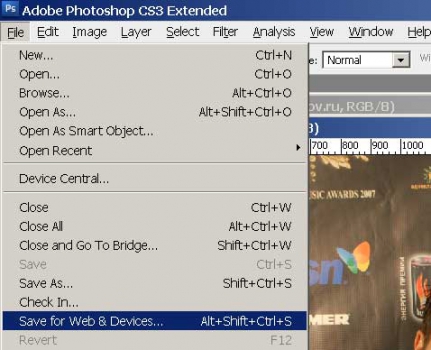
В горизонтальном меню выберите Файл (File)>Сохранить для Веб (Save for Web)
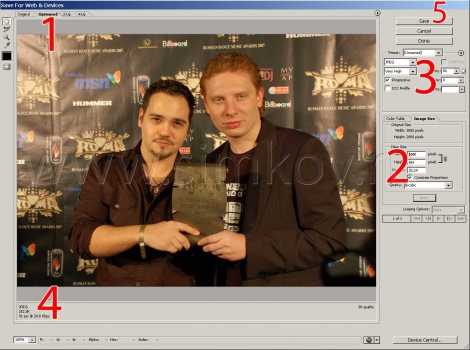
Выбрав Показать оптимизированное изображение Otimised (1), необходимо будет задать размер (2) и качество (3) конечного файла. Убедившись, что оно нас устраивает (4), сохранить (5) “оптимизированную” фотографию.
А теперь подробнее.
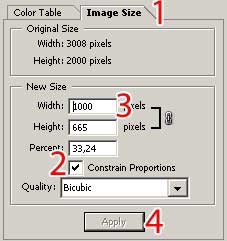
Выберите вкладку Размер изображения (Image size) (1), убедившись что стоит галочка сохранять пропорции (Constrain proportions) (2). Укажите ширину (Width) в 1000 пикселей (3), а затем нажмите Применить (Apply) (4).
После изменения разрешения и качества, можно оценить размер конечного файла, по числам в нижнем левом углу экрана.
размер файла и время его загрузки, указывается в нижней части экрана.
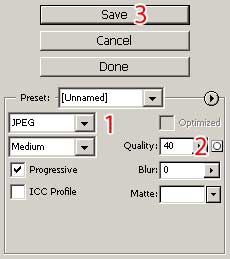
Укажите формат изображения Jpeg (1), задайте качество изображения 40 (2), и нажав Сохранить (Save) (3), укажите директорию сохранения “оптимизированного” файла.
Для автоматической обработки большого количества файлов необходимо обратиться к пункту Автоматизация > Пакетная обработка (предварительно записав последовательность в пункте Действия).
Альтернативный способ.
Существует бесплатный редактор XnView так же позволяющий уменьшать размер изображения. Вот порядок действий:
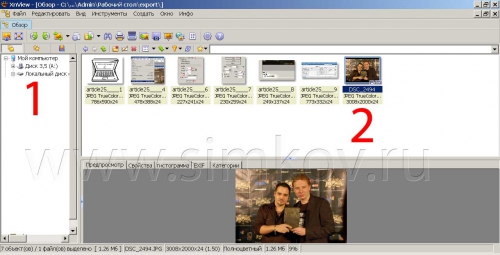
Запустив программу необходимо найти и открыть в её браузере выбранное изображение,
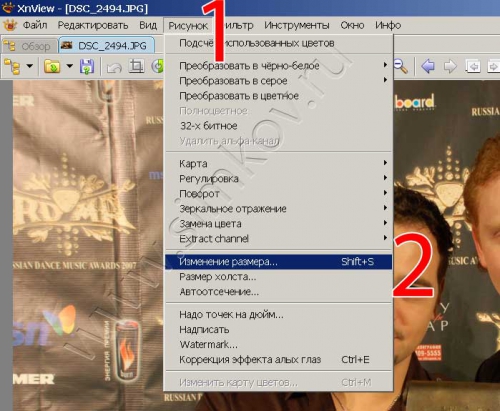
Выберите пункт горизонтального меню Рисунок > Изменение размера
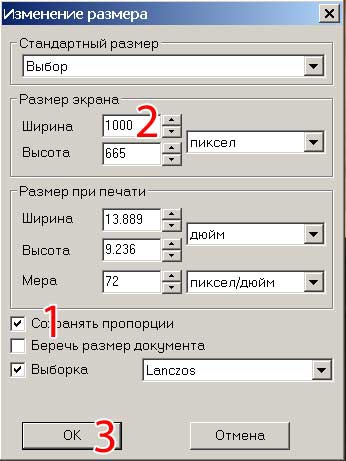
Убедившись, что стоит галочка напротив “сохранять пропорции” (1), укажите ширину в 1000 пикселей (2), а затем нажмите Ок (3).
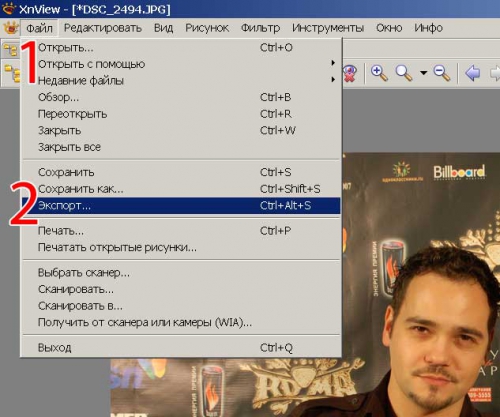
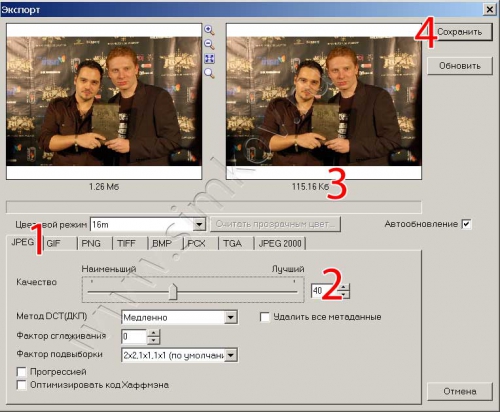
Далее выберите в горизонтальном меню Файл > Экспорт .
Убедитесь что формат исходного файла выбран как Jpeg (1), измените качество сжатия до 40 (2). Убедившись что итоговый размер файла достаточно мал (3), выберите Сохранить (4) и укажите место для сохранения оптимизированного изображения.
Совершив чуть больше действий по сравнению с Фотошопом, мы имеем тот же результат.
Для автоматической обработки большого количества файлов, в программе предусмотрена пакетная обработка фалов.
При создании изображений для размещения в сети, рекомендуется оставлять оригиналы, т.к. «оптимизированный» вариант будет посредственно смотреться на печати, и как правило не годится для последующей обработки.
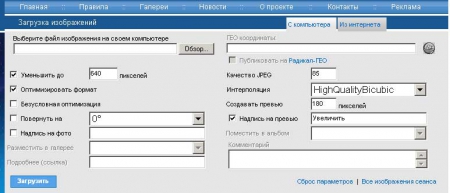
Фото-сайты. Для размещения изображений в интернете, так же можно использовать специализированные сайты, позволяющие пользователям хранить на них свои снимки. Обычно такие сервисы предлагают автоматически уменьшить и оптимизировать изображение. Пользование такими ресурсами не требует от пользователя, наличие какого либо программного обеспечения на своем компьютере, и может быть весьма удобным для человека далекого от компьютера.
Пример интерфейса одного из множества фото-сайтов.
Благодаря развитию инфраструктуры, и конкуренции между провайдерами, с каждым днем скорость доступа в интернет увеличивается. Для конечного пользователя, это означает то, что уже нет такой острой необходимости, в сжатии, «оптимизации» фото. С другой стороны, не стоит забывать, что «быстрый» и безлимитный интернет доступен далеко не всем и всегда.
















4 Comments
Дмитрий Василенко · 03.03.2010 в 1:43 пп
Про подшарпливание после ресайза забыл упомянуть, или я что-то пропустил?
admin · 27.03.2010 в 5:29 пп
Да полезный комментарий. Действительно после уменьшения разрешения, как вариант, можно увеличить потерянную резкость одним из фильтров из раздела резкость. Тогда путь будет таким? Image>Image Size (уменьшаем разрешение), Filter>Sharpen>Unsharp Mask (увеличение резкости), File>Save for Web (Сохраняем файл). Однако этот шаг является необязательным, и наиболее актуален когда на выходе получается изображение малого разрешения, меньше сотни пикселей. Если есть более подробные комментарии и предложения, по этой статье можете выслать их на почту.
Valery · 20.09.2010 в 12:02 пп
Считается, что в LAB надо переводить перед шарпингом.
admin · 26.11.2010 в 11:10 пп
Это одно из мнений, техник увеличения резкости немыслимое количество, и на их перечисление уйдет не одна статья. Такие тонкости для данного материала излишни. Но если есть более развернутый комментарий полезный в практике обработки фотографий пишите, возможно он будет востребован.